Django and Cripsy Form Login with Icons
30/Aug 2015
I recently created a website using the very nice Edge template for a new Django site. The log in form was nice, but I wanted a form with icons and no labels. Here’s how I did it…
The greatest thing is that this was a super easy change. I think it looks a lot nicer, to boot.
Here’s what the old login page looked like:

I used the incredible PrependedText FormHelper item to add a Font Awesome icon before the field. I had to set the field labels to empty-strings, as I:
- Couldn’t figure out the
Fielditem to set insidePrependedText - Couldn’t use
self.helper.form_show_labels = Falsebecause I needed it for theremember_mefield.
Here’s the python code:
def __init__(self, *args, **kwargs):
super(LoginForm, self).__init__(*args, **kwargs)
self.helper = FormHelper()
self.fields["username"].label = ""
self.fields["password"].label = ""
self.helper.layout = Layout(
PrependedText('username', '<i class="fa fa-envelope-o"></i>', placeholder="Enter Email Address"),
PrependedText('password', '<i class="fa fa-key"></i>', placeholder="Enter Password"),
HTML('<a href="{}">Forgot Password?</a>'.format(
reverse("accounts:password-reset"))),
Field('remember_me'),
Submit('sign_in', 'Log in',
css_class="btn btn-lg btn-primary btn-block"),
)
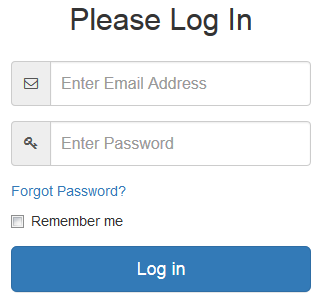
Here’s the new login form:

The is subtle, but effective! (I think so, anyways)
More Reading
